2D Animation Week 1 - 'Duet' by Glen Keane
28/8/17 Week 1
Vivien Christian Cahyadi [0331241]
2D Animation
Week 1
In our first week of 2D animation class, mr. Hafiz showed us 'Duet', 2D animation made by Glen Keane, a former lead character animator in Disney. The animation tells us about the life and dreams of two individuals, a boy and a girl, from birth to adulthood.
We were assigned to identify the 12 principles of animation through this animation so here it is :
(The examples below contain more than one principles of animation, but I will just mention the dominant one for explanation purpose)
1. Squash and stretch
This principle gives the impression of weight, volume and flexibility to characters and objects as they move. Take a look at a bouncing ball, it squashes when it collides with floor and stretches when it bounces away from it. Facial expressions also greatly involve squash and stretch like when a person smiles or squints.
Below is a short clip from 'Duet' where I identified this principle at work. As the baby stops sliding, its lower body squashes against its upper body before stretching back to its original/ relaxed pose. I think this makes the baby look more realistic as well as making he/she look cute and soft. I also notice another principle at work, follow through. Nothing stops all at once. The baby's hand stops first then the rest follows through.
2. Anticipation
Based on my understanding, anticipation is like the action before a major action. It signals the audience that an action is about to happen. For example, a boxer swings his arm backwards before a forward punch. This "before" action makes audience anticipate the action that's going to happen next.
In my example, the girl twists her torso and arm away from the direction she's going to turn before jumping and spinning down into the pool. Her knee bends slightly too before the jump to create momentum.
3. Staging
Staging is the composition, or how the animator guides the viewer's attention to the main subject. In 'Duet', the scenes mostly happen in the middle. The camera follows the character as the background pans, disappearing when it goes pass the middle area. The blue spotlight which follows the character also helps to keep the viewer's attention to the running boy, it also gives the surrounding area a vignette effect (darker parts near the border) to minimize distraction.
4. Straight ahead and pose to pose
Straight ahead and pose to pose are the two different techniques for drawing animation. Straight ahead is the linear approach of animating where you draw the first frame and then proceed to the next chronologically. It helps to create a realistic and fluid movement and is useful when pose to pose is not possible, or in other words, when the end and middle poses are not predictable.
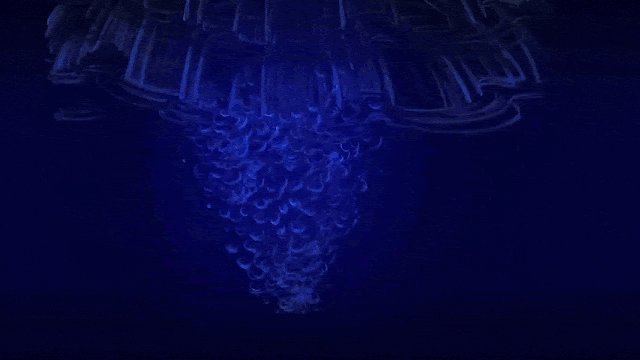
Below is a section in duet in which I think straight ahead animation will be useful, especially during that wispy wind-like transition. This method helps the animation look more fluid.
Pose to pose is a more planned out way of animating. First you draw the first pose, then establish the end pose before drawing the middle pose and filling in in-between poses. Another way of drawing pose to pose is to draw the important poses, then filling the in-between ones. With pose to pose the animator can ensure that the subject stays the same size from beginning to end. It also helps get the timing and posing right before adding more details.
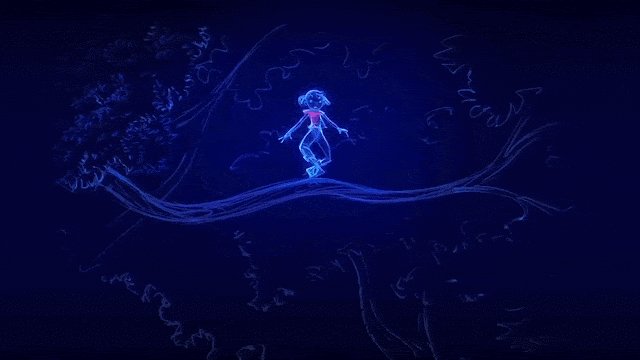
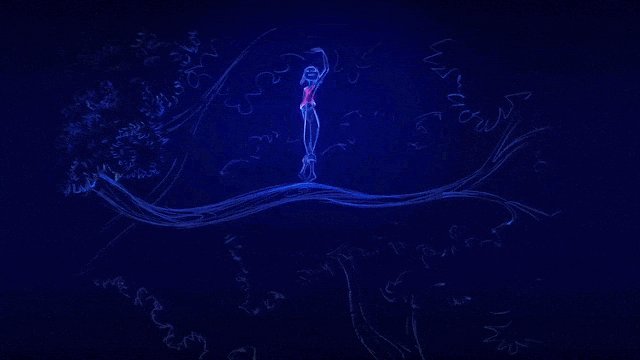
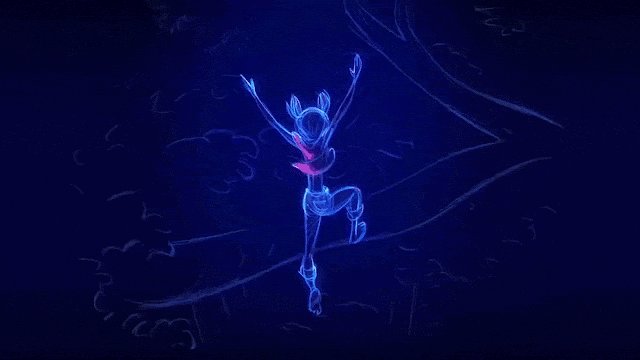
For pose to pose, arc and timing, I will be using this jumping ballerina example from 'Duet'. First I traced the poses digitally then arranged it so that I can see the poses clearly. Then, I highlighted the beginning, the end and the middle poses. For this kind of action, I think pose to pose is a better option so that you can get the proportions and movement right. However, I think the hair physics and the dress is animated separately, using straight ahead method (because they're unpredictable).
5. Follow through and overlapping action
The follow through principle argues that nothing stops completely at the same time. So if the main body stops, the rest still moves. Related to this principle is overlapping action where when something is in motion, its parts moves in varying speed.
Here, as the girl stops moving, notice that the hair continues to swing a bit before slowing to a stop.
6. Slow in and slow out
Slow in slow out is designed to add realism to movements. Aside from softening the action, it helps to make the animation seem more life-like. Compare the two balls I created below, the one with constant speed looks more jerky as it moves from side to side whereas the one with slow in slow out looks much better and smooth.
In this example, the boy climbs the stairs, stops for a bit and then runs down a hill before sliding down. Notice that he moves slower at first when running down the hill. Then, he gradually gains speed before abruptly sliding and then slowing down to a stop. This principle can be achieved by drawing more frames near the beginning and the end of the action, but lesser in the middle. More drawings makes an action smooth and slower. Lesser drawings makes the action fast.
7. Arc
Most actions follow an arc or a more circular path. The movements of our arm, shoulder, legs, head all follow the arc. In the ballerina jump example we can clearly see how the path of her jump resembles a semi circle shape a.k.a. the arc.
8. Secondary action
Secondary action are supporting actions that enriches and adds dimension to the primary movement. Below is a slowed down clip from 'Duet' where the girl fell after tripping on a rock. Here, the primary action is falling down. To reinforce the primary action, Glen Keane added details like the kicking of the legs, the turning of the head and the movement of the arm and the eyes. These are all secondary actions.
9. Timing
Slow actions need more drawings and faster actions need less drawings. A combination of slow and fast in an animation creates texture and interest. Timing can also help establish the mood of the narrative. For example, slow and subtle movements are good for sad scenes whereas fast and crisp movements are good for fight scenes.
In 'Duet', this kind of ballerina jumping slow-mo transition is seen repetitively throughout the animation to represent growth and to change in between scenes. This creates a smooth transition and allows the audience to take a 'breath' after the fast paced scenes preceding it.
10. Exaggeration
Exaggeration is the over accentuating of certain movements, facial expression or idea to help convey something. Yet, this shouldn't ruin the believability of it. I learn that animation is not about making things look accurate and realistic, but faking it to make it look natural. Exaggeration also adds to the appeal of the animation.
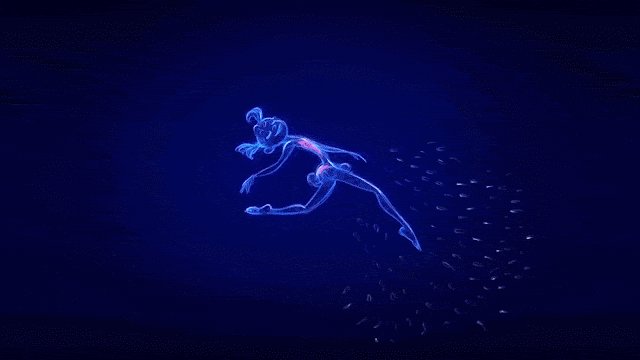
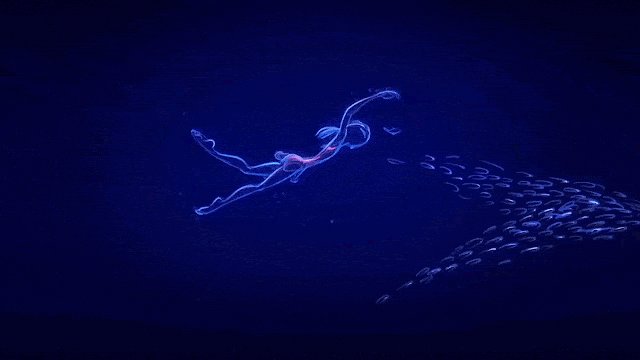
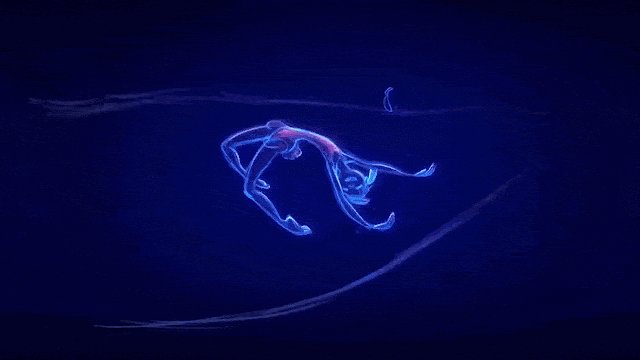
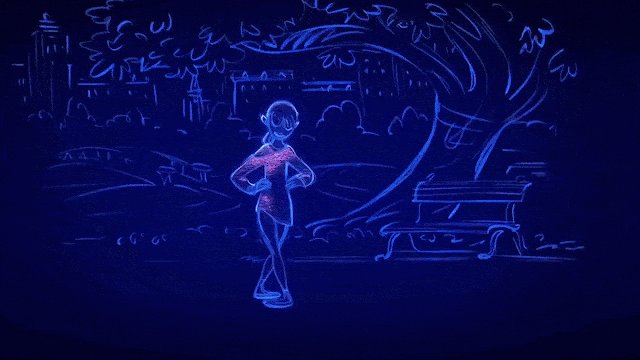
The movements and actions happening in the scene below may seem absurd in real life but it seems believable when I watch it. Perhaps this is the suspension of disbelief that mr. Hafiz mentioned in class, where one temporarily believes something that's usually unusual for the sake of enjoyment.
Here, the girl dives in the water, does some somersaults before spinning her way to a park.
11. Solid drawings
In 2D animation the subjects and objects should look 3-dimensional so that it will look more natural and believable. The animator should have a good sense of the 3D world, like how an object looks in different perspective and such.
Below the camera rotates around the couple, allowing us to see their different angles. Even though this is 2D, I can still see that the man and the woman is indeed with volume and 3-dimensional.
12. Appeal
Lastly, an animation must have an appeal. Appeal is like what makes us like the character or the animation or what makes it interesting. For me, it feels very fulfilling to see how these two people grow and achieve their dreams. And it's very sweet to see that they found love in the end - a handsome guy and pretty woman kissing after staring into each other's eyes. I also like how Glen drew the transitions every time there's a change of scene or character. The story was delivered in a fluid and smooth way. Not to mention, the music really complements the animation.
Vivien Christian Cahyadi [0331241]
2D Animation
Week 1
In our first week of 2D animation class, mr. Hafiz showed us 'Duet', 2D animation made by Glen Keane, a former lead character animator in Disney. The animation tells us about the life and dreams of two individuals, a boy and a girl, from birth to adulthood.
We were assigned to identify the 12 principles of animation through this animation so here it is :
(The examples below contain more than one principles of animation, but I will just mention the dominant one for explanation purpose)
1. Squash and stretch
This principle gives the impression of weight, volume and flexibility to characters and objects as they move. Take a look at a bouncing ball, it squashes when it collides with floor and stretches when it bounces away from it. Facial expressions also greatly involve squash and stretch like when a person smiles or squints.
Below is a short clip from 'Duet' where I identified this principle at work. As the baby stops sliding, its lower body squashes against its upper body before stretching back to its original/ relaxed pose. I think this makes the baby look more realistic as well as making he/she look cute and soft. I also notice another principle at work, follow through. Nothing stops all at once. The baby's hand stops first then the rest follows through.
2. Anticipation
Based on my understanding, anticipation is like the action before a major action. It signals the audience that an action is about to happen. For example, a boxer swings his arm backwards before a forward punch. This "before" action makes audience anticipate the action that's going to happen next.
In my example, the girl twists her torso and arm away from the direction she's going to turn before jumping and spinning down into the pool. Her knee bends slightly too before the jump to create momentum.
3. Staging
Staging is the composition, or how the animator guides the viewer's attention to the main subject. In 'Duet', the scenes mostly happen in the middle. The camera follows the character as the background pans, disappearing when it goes pass the middle area. The blue spotlight which follows the character also helps to keep the viewer's attention to the running boy, it also gives the surrounding area a vignette effect (darker parts near the border) to minimize distraction.
4. Straight ahead and pose to pose
Straight ahead and pose to pose are the two different techniques for drawing animation. Straight ahead is the linear approach of animating where you draw the first frame and then proceed to the next chronologically. It helps to create a realistic and fluid movement and is useful when pose to pose is not possible, or in other words, when the end and middle poses are not predictable.
Below is a section in duet in which I think straight ahead animation will be useful, especially during that wispy wind-like transition. This method helps the animation look more fluid.
Pose to pose is a more planned out way of animating. First you draw the first pose, then establish the end pose before drawing the middle pose and filling in in-between poses. Another way of drawing pose to pose is to draw the important poses, then filling the in-between ones. With pose to pose the animator can ensure that the subject stays the same size from beginning to end. It also helps get the timing and posing right before adding more details.
For pose to pose, arc and timing, I will be using this jumping ballerina example from 'Duet'. First I traced the poses digitally then arranged it so that I can see the poses clearly. Then, I highlighted the beginning, the end and the middle poses. For this kind of action, I think pose to pose is a better option so that you can get the proportions and movement right. However, I think the hair physics and the dress is animated separately, using straight ahead method (because they're unpredictable).
The follow through principle argues that nothing stops completely at the same time. So if the main body stops, the rest still moves. Related to this principle is overlapping action where when something is in motion, its parts moves in varying speed.
Here, as the girl stops moving, notice that the hair continues to swing a bit before slowing to a stop.
Slow in slow out is designed to add realism to movements. Aside from softening the action, it helps to make the animation seem more life-like. Compare the two balls I created below, the one with constant speed looks more jerky as it moves from side to side whereas the one with slow in slow out looks much better and smooth.
In this example, the boy climbs the stairs, stops for a bit and then runs down a hill before sliding down. Notice that he moves slower at first when running down the hill. Then, he gradually gains speed before abruptly sliding and then slowing down to a stop. This principle can be achieved by drawing more frames near the beginning and the end of the action, but lesser in the middle. More drawings makes an action smooth and slower. Lesser drawings makes the action fast.
7. Arc
Most actions follow an arc or a more circular path. The movements of our arm, shoulder, legs, head all follow the arc. In the ballerina jump example we can clearly see how the path of her jump resembles a semi circle shape a.k.a. the arc.
8. Secondary action
Secondary action are supporting actions that enriches and adds dimension to the primary movement. Below is a slowed down clip from 'Duet' where the girl fell after tripping on a rock. Here, the primary action is falling down. To reinforce the primary action, Glen Keane added details like the kicking of the legs, the turning of the head and the movement of the arm and the eyes. These are all secondary actions.
9. Timing
Slow actions need more drawings and faster actions need less drawings. A combination of slow and fast in an animation creates texture and interest. Timing can also help establish the mood of the narrative. For example, slow and subtle movements are good for sad scenes whereas fast and crisp movements are good for fight scenes.
In 'Duet', this kind of ballerina jumping slow-mo transition is seen repetitively throughout the animation to represent growth and to change in between scenes. This creates a smooth transition and allows the audience to take a 'breath' after the fast paced scenes preceding it.
10. Exaggeration
Exaggeration is the over accentuating of certain movements, facial expression or idea to help convey something. Yet, this shouldn't ruin the believability of it. I learn that animation is not about making things look accurate and realistic, but faking it to make it look natural. Exaggeration also adds to the appeal of the animation.
The movements and actions happening in the scene below may seem absurd in real life but it seems believable when I watch it. Perhaps this is the suspension of disbelief that mr. Hafiz mentioned in class, where one temporarily believes something that's usually unusual for the sake of enjoyment.
Here, the girl dives in the water, does some somersaults before spinning her way to a park.
11. Solid drawings
In 2D animation the subjects and objects should look 3-dimensional so that it will look more natural and believable. The animator should have a good sense of the 3D world, like how an object looks in different perspective and such.
Below the camera rotates around the couple, allowing us to see their different angles. Even though this is 2D, I can still see that the man and the woman is indeed with volume and 3-dimensional.
12. Appeal
Lastly, an animation must have an appeal. Appeal is like what makes us like the character or the animation or what makes it interesting. For me, it feels very fulfilling to see how these two people grow and achieve their dreams. And it's very sweet to see that they found love in the end - a handsome guy and pretty woman kissing after staring into each other's eyes. I also like how Glen drew the transitions every time there's a change of scene or character. The story was delivered in a fluid and smooth way. Not to mention, the music really complements the animation.












Note : it takes some time to load the gifs
ReplyDelete